MBA + M.S. Human Factors in Info Design

My Kitchen Pal
My Kitchen Pal is a food management inventory system that assists users with recommendations for what to cook based on the items they have in their home. It is a standalone device that sits on a kitchen countertop, enabling the user to quickly and easily check items in and out of their inventory. The device also contains a detachable tablet. This tablet allows the user to discover new recipes and display recipes during the cooking process.
This was a class project where my team was given the freedom to design a solution to a problem of our choice.
The Problem
Food is the 3rd largest expense for an American household. Additionally, 25% of the food Americans purchase is wasted. This stems from people forgetting which items they have in-stock, forgetting how long they have had perishable items, and a lack of knowledge for how to repurpose leftovers from items that were purchased for a specific recipe.
Creating the persona
We decided to create a persona to guide the design of our device. The persona was based on 6 interviews conducted with friends and family. I interviewed 2 out of the 6 participants. As a team we came up with a set of questions to ask each participant. We wanted to get a sense of who the participant was, how many people they cook for, how often they shop for food, what types of items they purchase, how much planning goes into the cooking experience, what types of food they like to cook, and how often they are forced to throw food away.
After the interviews, the team came together. We discussed the similarities and differences between the people we interviewed. This lead to the creation of our persona.

Braindrawing exercise
To help us visualize the concept for the device we conducted a braindrawing session. This is where each team member was given 3 minutes to quickly sketch out the form factor for the device. At the end of each round the sketches were presented to the other team members for critique. Then the next round would begin, some members would propose completely new concepts while others built off of the ideas presented in the critique. The purpose of this exercise was to gain alignment across the team for what the form factor of our device would look like.

Physical Prototype
I created the first iteration of our physical prototype out of cardboard. During the braindrawing exercise we agreed that a scale would be the best way for the user to check items in and out of the inventory. This way the system would know how much of the item is left when the user puts it away. I decided that the best way to represent this scale would be to layer pieces of cardboard on top of each other. This gave our prototype the ability to be tested with actual items and not collapse under the weight of heavy items.
The device includes two touch screens. The removable tablet, which is intended to assist the user in discovering new recipes and to help with the cooking process. The second screen is attached to the scale and serves as the inventory management section of the system.


Block of wood technique
After we decided to use a scale as the main way to track items as they went in and out of the food inventory, I decided to prototype this interaction by living it in my everyday life for 2 months. Every time I took food in or out of the refrigerator or pantry, I placed it on a block of wood that I kept on my kitchen counter, then pretended to hit buttons on a fake touch screen. This provided me with insights into how the interaction would play out in the real world. The inspiration for this technique came from a story I read regarding the creation of the Palm Pilot.
Paper prototyping the digital interfaces
In order to create the interfaces for both the tablet and scale screen we decided to sketch multiple versions of how the content should be displayed. Sketching gave us the ability to make changes to the design without feeling over invested in a single design.
Option 1

Option 2

After we were happy with the designs I tested the paper prototype with one of my MBA classmates. I gave her a basic rundown of what the purpose of this device was and asked her to use it. I presented the cardboard prototype with the sketches of the screens attached. When she clicked on an item I would replace the screen with the corresponding sketch. From this exercise we were able to get insights that helped improve the design.

Axure prototyping the digital interfaces
Based on our paper sketches we created an Axure prototype for the interfaces. I spent time learning about dynamic panels and click events to help create the interactive elements of the interfaces.
Axure Prototype Link: https://nf20o0.axshare.com
This prototype supports four main keyflows based on the laura persona
Keypath 1: Using food that is about to expire
Laura has purchased chicken last week, but she didn’t get a chance to use all of the chicken that she bought. KitchenPal shows her that this chicken will be expiring soon. Laura doesn’t want any food to go to waste. So, she starts to look for recipes that incorporate chicken.
Laura sees the chicken is expiring soon on the idle screen, so she wants to look at her current supply. She taps the idle screen of the Scale to view her inventory list.

The inventory list is automatically sorted by the expiration date, showing the chicken breast is expiring soon. She taps the chicken breast entry to see her current supply.

Seeing the amount of chicken about to go bad, Laura taps the Find Recipes Icon to start looking for ingredients that use chicken breasts. A notification appears on the scale explaining that the tablet has found recipes that uses chicken breasts.

On the tablet, recipes that uses chicken breasts are displayed. Seeing that she has all the ingredients for Chicken Cordon Bleu, Laura taps the dish to view the recipe.

Laura reviews the recipe ratings, ingredients, and cooking process on the recipe view screen. Interested in making this dish, she gathers the ingredients and taps the “Step by Step” button to start up the cooking wizard.

By using the cooking wizard, Laura can follow along as the tablet explains the necessary steps for preparing the meal. As a step is completed, Laura can either tell the tablet to go to the next step with a verbal command, or tap the “Next Step” button on the screen.

After a few steps of preparation, Laura needs to place the dish in the oven for at least 30 minutes. She instructs KitchenPal to start a timer by verbal command or by tapping the “Start Timer” button, which goes off when the step is completed.

She finishes the Chicken Cordon Bleu a few minutes after the alarm goes off, and the KitchenPal tells her to enjoy her meal before she eats dinner.

Keypath 2: Making a shopping list
Laura wants to make the Chicken Cordon Bleu again from earlier in the week, but she doesn’t have all the ingredients with her. She’s running out of food anyways, so she wishes to make a shopping list based off of dishes she wants to make for the upcoming week
Laura grabs the KitchenPal tablet. On the home screen she taps on the “Recipes” button to find out what ingredients she is missing.

A list of recipes start to compile ordered by the amount of items Laura is missing to create the dish. She sees that the Chicken Cordon Bleu is missing two items now, so she wants to see what items are missing. To do so, she taps the “2 Missing” button that now appears below Chicken Cordon Bleu.

Laura sees that she is missing both chicken breasts and swiss cheese. However, she can create a new shopping list using these ingredients for her upcoming trip. She taps the “Add to List” button to add these items to a new shopping list.

The missing item is added to Laura’s new shopping list. She wants to see the contents of this list thus far, so she taps the “View List” button to access the new list.

The new shopping list has items missing from the Chicken Cordon Bleu added on the list. Laura, realizing that she wants to grab some bananas for the morning, wants to specifically add that item. She taps the “Add More Items” button and searches for “Bananas” in the item database.

Several entries for Banana appear, but Laura only wants actual bananas. She taps the Bananas entry in the list to tell the KitchenPal her interest in the item.

The KitchenPal asks her how many bananas Laura wants to purchase on her next shopping trip. Laura adjusts the number of bananas she wants to buy using the plus and minus buttons or by directly editing the value in the text box. She then taps “Add to List” to add the Bananas to the shopping list.

Laura looks at several recipes and has compiled quite a list of ingredients to pick up. Satisfied with the amount of items on the list, she saves the list by hitting the “Save List” button.

The shopping list Laura created is saved onto the KitchenPal database.

At the store, Laura can access the shopping list on her mobile device and start tracking the food she’s buying.

Keypath 3: Adding several items to the inventory
Laura has come back from her shopping trip with lots of groceries in tow. Rather than manually inputting individual items in the inventory, the KitchenPal allows her to input multiple items at the same time if she brought her receipt home from the store.
Laura taps on the KitchenPal’s scale screen to wake up the device.

At the inventory screen, Laura taps the “Add Items” button to begin updating her inventory with the items she just bought.

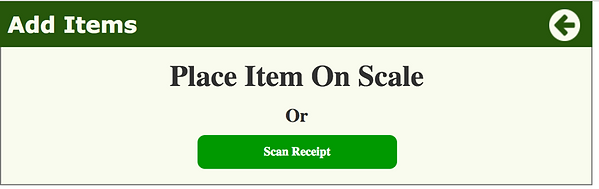
At the Add Items menu, Laura can choose to use the scale to weigh a single item at a time, or to scan a receipt she picked up at the store. With her receipt in hand, she taps the “Scan Receipt” button

The KitchenPal instructs Laura on how to use the scanner to read the receipt. When Laura is ready to scan the receipt, she taps the “Scan” button.

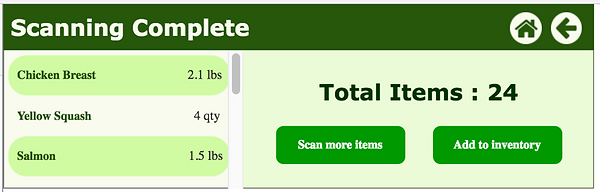
Using ORC technology in the device, the KitchenPal reads the receipt and displays what it believes to be the contents of the receipt. After reviewing the list the KitchenPal compiled, Laura presses the “Add to Inventory” button to add these items to her inventory.

With her inventory updated, KitchenPal shows Laura the home screen with the new items added to her inventory.

Keypath 4: Updating inventory
Not wanting to repeat the close call with the Chicken Cordon Bleu, Laura wants to extend the longevity of her chicken supply. Using the KitchenPal, she updates her inventory to reflect the amount of chicken that she has in her inventory.
Laura places the chicken she plans to store onto the device.

Detecting weight on the scale, KitchenPal asks Laura what item she’s weighing. Laura tells KitchenPal verbally that she is currently weighing chicken breasts.

KitchenPal hears Laura say “Chicken Breasts”, and reveals the weight and the name of the item on the scale. It asks if she’s going to use the chicken for a recipe or storing the amount for later. Laura tells KitchenPal that she’s putting the chicken away.

Knowing that chicken can be stored in multiple manners, KitchenPal asks the method Laura wants to use to store the chicken. Wanting to extend the longevity, she tells KitchenPal that she’s freezing it.

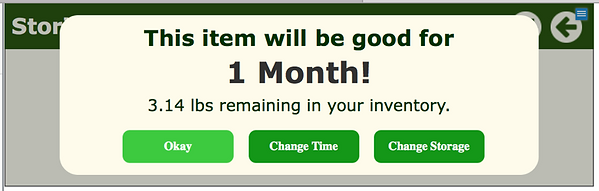
KitchenPal informs Laura that the chicken that will be placed in the freezer will be good for one month. Once this has been established, Laura hits “Okay” to exit out of the Weigh Item Menus.

Laura now sees the Inventory Menu on the scale screen with the updated values for item expiration dates.
